40+ Best Figma Fonts in 2023 for Modern UI Design
Ready to delve into the collection of the best Figma fonts for any purposes? MasterBundles has already prepared one!
Remember that the primary purpose of the text is to convey information. It should not only be an element of decoration. The faster and easier a person reads, the more data they can pass along.
Every designer faces the following dilemma: What font should I use?
All you need to create the best design is simple fonts that are easy and quick to read. Here’s a collection of great examples of the best Figma fonts we found online.
MasterBundles has hundreds of fantastic-looking fonts to choose from. Just browse our online catalog. Below, we compiled a collection of fonts that would look great in your next Figma project.
What fonts are available in Figma?
Figma comes with the Google Fonts Library available right out of the gate. In addition, if you use Figma Desktop, the font picker will show you all your local fonts. You can also see your local fonts on the browser version; just install Figma Font Service.
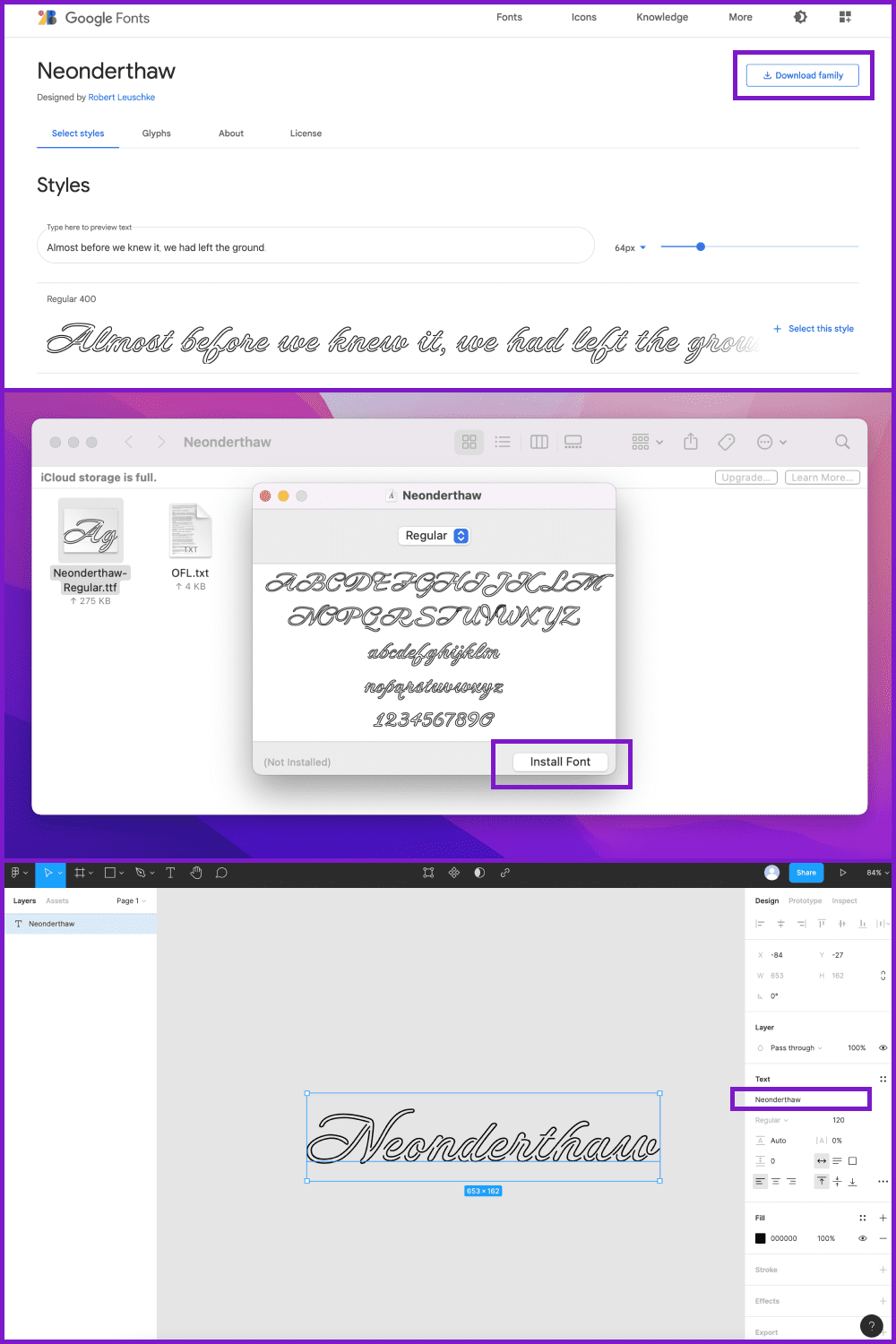
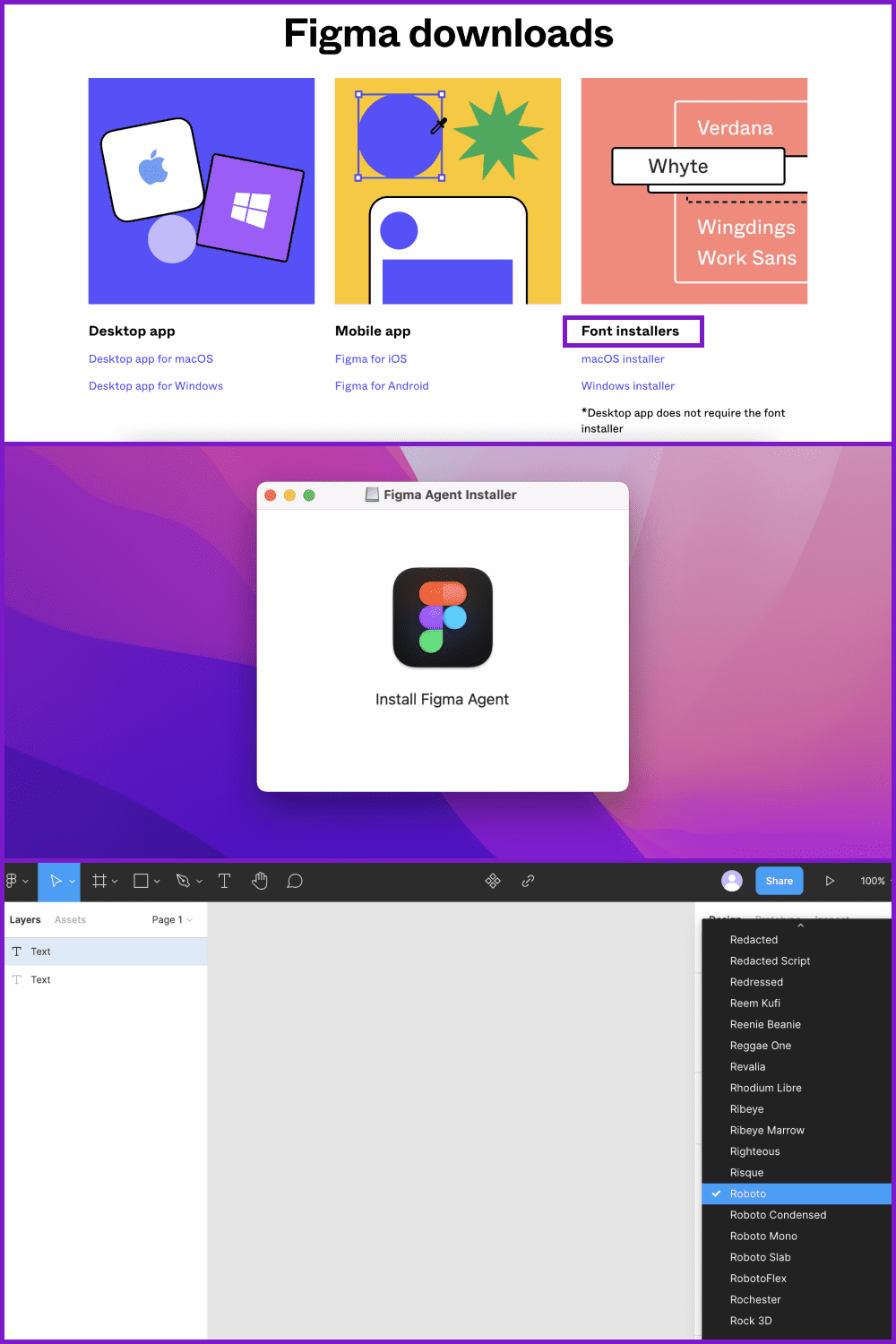
How to add fonts to Figma
All Google Fonts are available without any need to install them. If you use Figma Desktop, all your local fonts will also be picked up by Figma. You will easily add a font to Figma. Simply install a font like you usually would and then reboot Figma.
If you are using Figma Browser, all Google Fonts are also available. If you want to use your system fonts, you must install Figma Font Installer. Once that’s up and running, simply reload your browser tab, and your system fonts should appear in the font picker.
Best Fonts on Figma
The best free Figma fonts for UI designs are hands-down Google Fonts. Knowing how to navigate Google Fonts is excellent knowledge for a designer. To start diving into the world of Google Fonts, you can read this article for a selection of the best ones.
Best sans-serif fonts in Figma
If you don’t know where to start, Rasmus has a great collection of sans-serif fonts for Figma. They are easy to read and great for headers.
Below is a list of the best sans-serif trendy popular fonts for a clean, modern UI.
Plethora Monospace Sans-Serif Font
| Price | $8 |
|---|---|
| File type | OTF |
| Date | December 22 2021 |
| Rating |
(10 Votes)
|
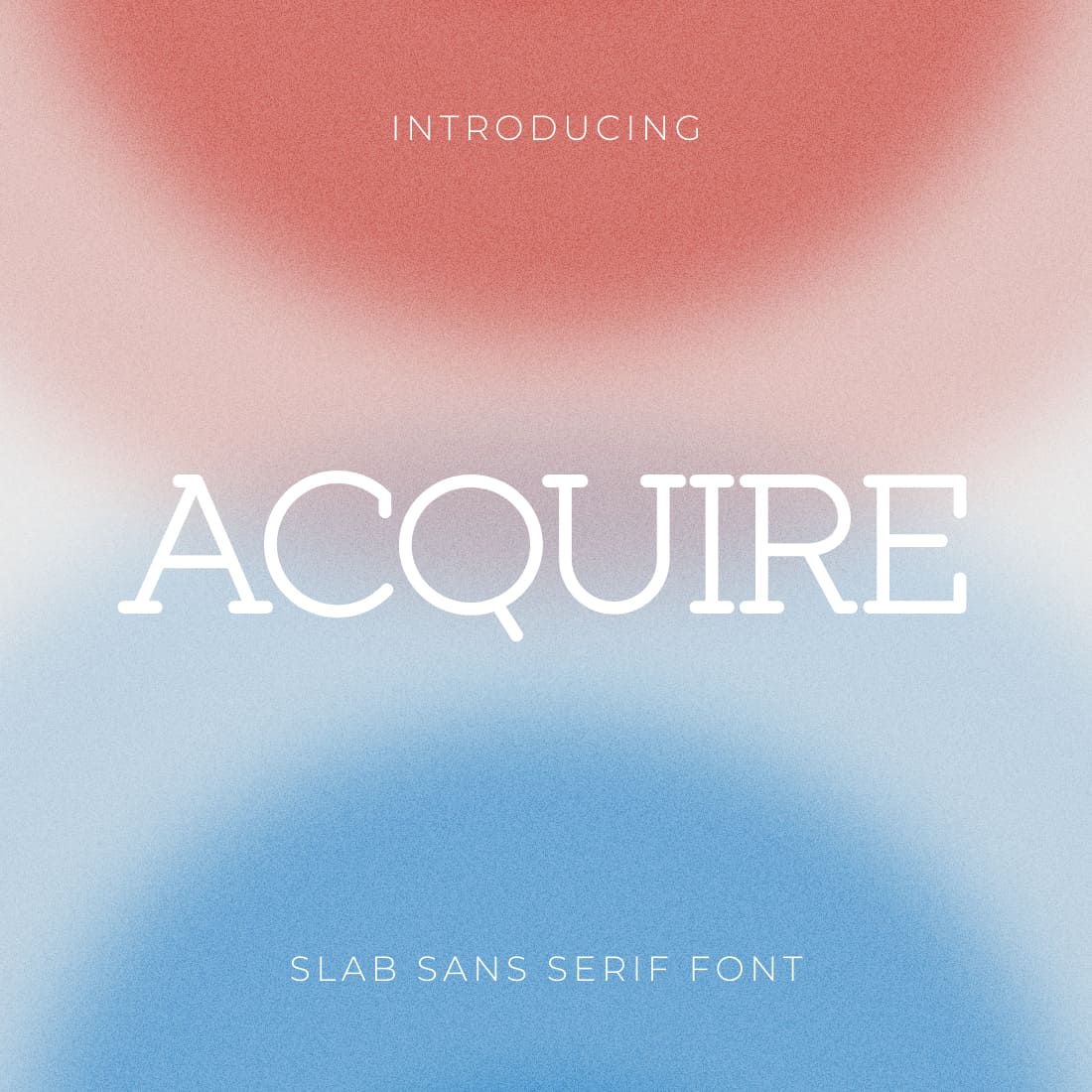
Acquire Slab Sans Serif Font
| Price | $8 |
|---|---|
| File type | OTF |
| Date | December 22 2021 |
| Rating |
(15 Votes)
|
Minamaly Sans Serif Font
| Price | $38 |
|---|---|
| File type | OTF |
| Date | October 9 2021 |
| Colors |
black green orange |
| Rating |
(14 Votes)
|
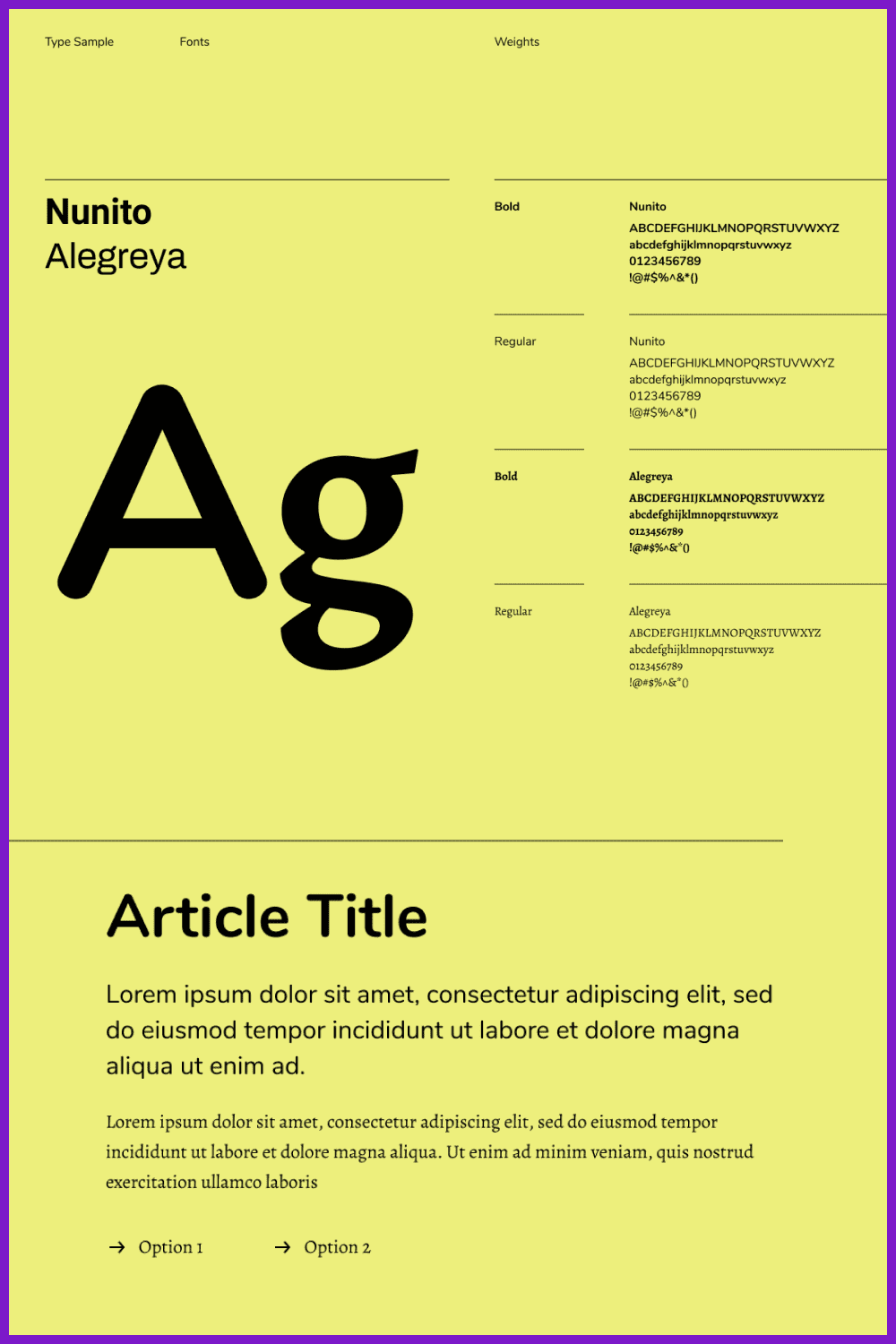
Nunito Sans


Nunito Sans is an all-time favorite, as it bonds well with most serif fonts out there. See a few examples here.
Best serif fonts in Figma
Extensive Handwriting Fonts Bundle: 10 Fonts
| Price | $15 |
|---|---|
| File type | PNG, TTF |
| Date | November 9 2022 |
| Colors |
blue brown gray orange red |
| Rating |
(10 Votes)
|
Aurora Monospaced Serif Font
| Price | $5 |
|---|---|
| File type | OTF |
| Date | October 7 2021 |
| Colors |
blue |
| Rating |
(11 Votes)
|
Balliadis Serif Font
| Price | $18 |
|---|---|
| File type | OTF, TTF, WOFF |
| Date | February 21 2023 |
| Colors |
brown orange |
| Rating |
(6 Votes)
|
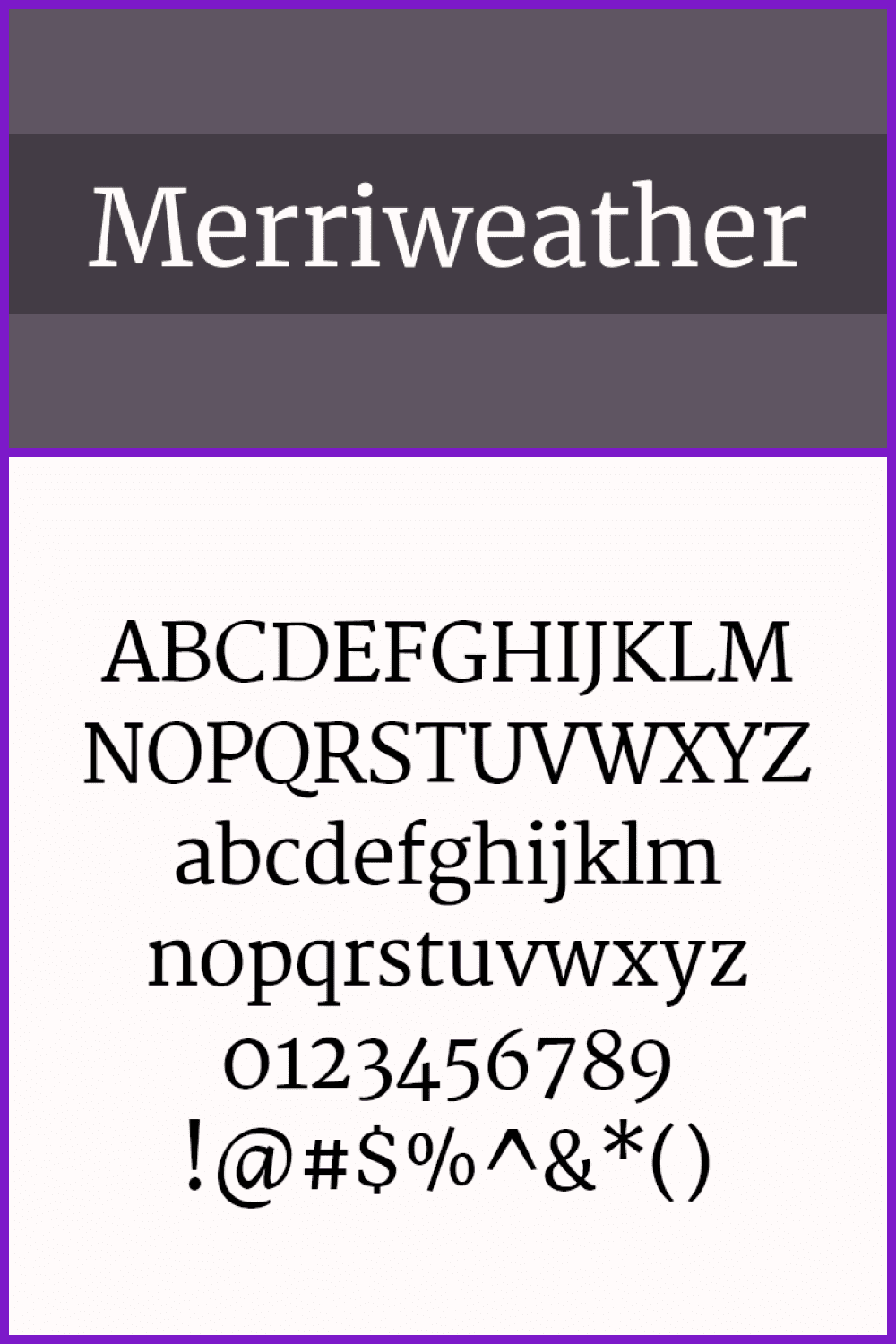
Merriweather


We think Merriweather is an excellent Google serif font for sleek UI design. It’s elegant and yet readable. Your readers’ eyes won’t get tired and will quickly absorb all your content.
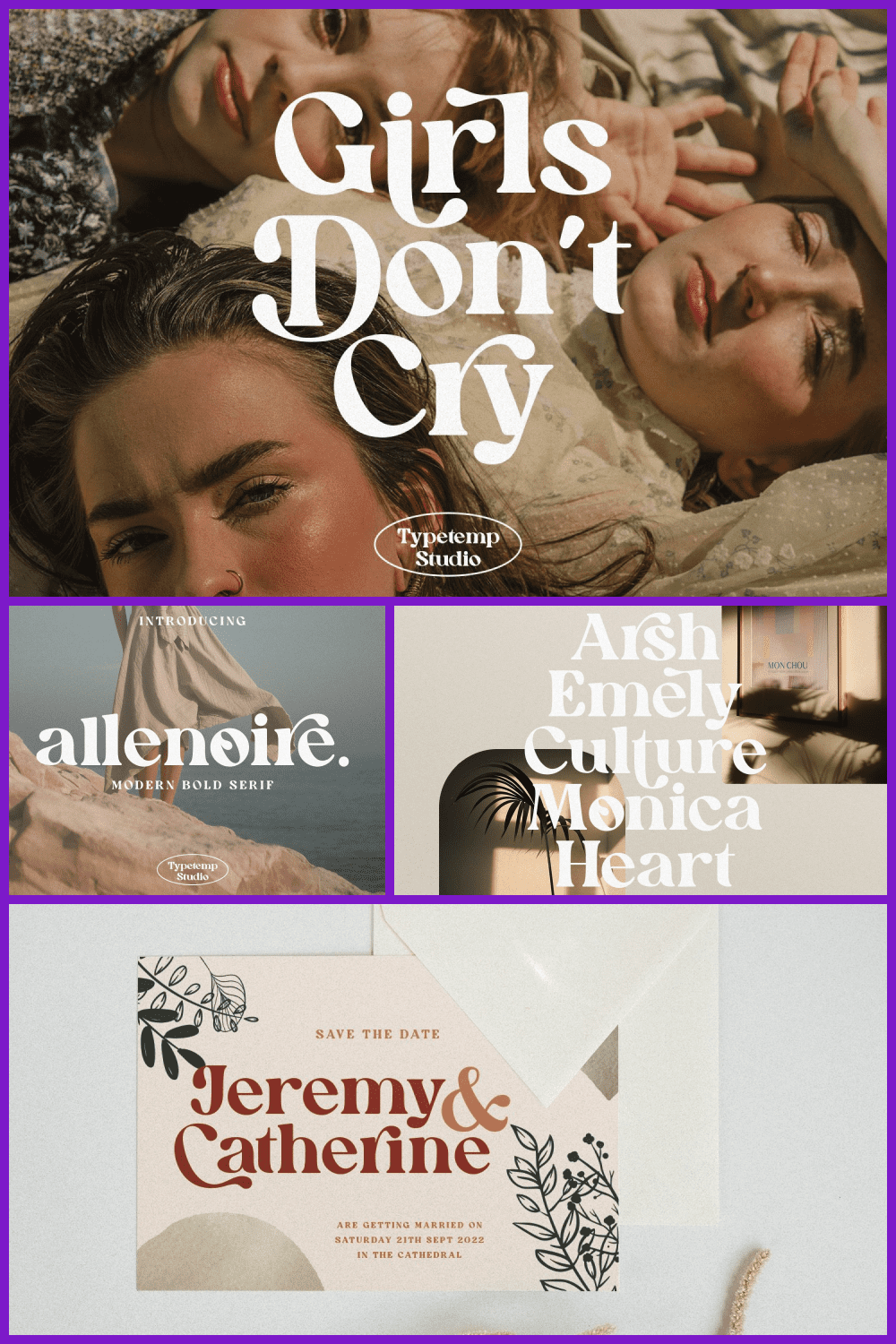
Allenoire Modern Bold Serif Font


This earthy font does the trick when it’s time to get creative. Complement it with a washed-out, vintage-looking color palette to make the best of this awesome font.
Best Monospace Figma Typography
Good monospace fonts take a lot of work to come by. They are even harder to design. As always, at MasterBundles, we’ve got your back. Here you can find Figma boards for three great monospace fonts for your UI projects.
Our personal favorites
When it comes to anything design-related, you can trust MasterBundles. We picked a couple of our favorite calming fonts for you to enjoy in your next Figma project.
Avenue Sans Serif Font
| Price | $12 |
|---|---|
| File type | OTF, TTF |
| Date | January 5 2022 |
| Colors |
black blue brown red |
| Rating |
(11 Votes)
|
Ingenue Monospace Sans-Serif Font
| Price | $8 |
|---|---|
| File type | OTF |
| Date | December 22 2021 |
| Rating |
(11 Votes)
|
Jittery Slab Serif Font
| Price | $8 |
|---|---|
| File type | OTF |
| Date | December 16 2021 |
| Rating |
(10 Votes)
|
Mellifluous Slab Serif Font
| Price | $8 |
|---|---|
| File type | OTF |
| Date | November 29 2021 |
| Rating |
(7 Votes)
|
Moon Line Unique Monoline Script Font
| Price | $15 |
|---|---|
| File type | TTF |
| Date | November 2 2021 |
| Rating |
(6 Votes)
|
Lovely Free cursive Font
| Price | $0 |
|---|---|
| File type | TTF |
| Date | August 1 2021 |
| Colors |
green |
| Rating |
(10 Votes)
|
Doodly Handwritten Font Family
| Price | $16 |
|---|---|
| File type | OTF |
| Date | October 9 2021 |
| Colors |
black red |
| Rating |
(12 Votes)
|
For Paragraphs
Procreate Sans Serif Type Kit – $12
| Price | $12 |
|---|---|
| Date | January 21 2019 |
| Rating |
(1 Votes)
|
Creolia Rounded Serif Typeface
| Price | $15 |
|---|---|
| Date | August 28 2021 |
| Rating |
(10 Votes)
|
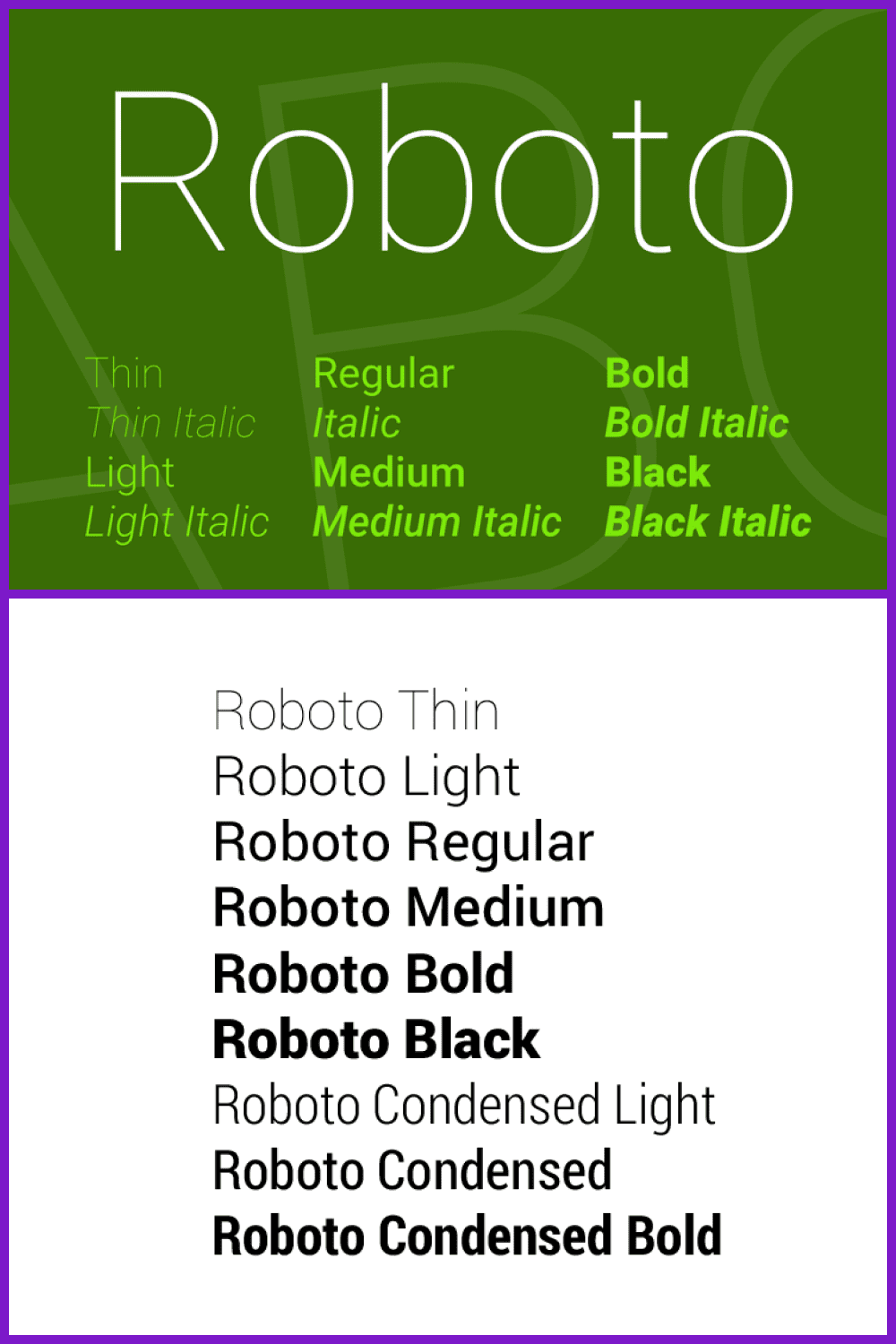
Roboto


This free Google Font is arguably one of the best designed. It has a proven track record, and countless applications currently use it in their UI. It is a safe bet for any application, but it’s so widespread that you might risk not standing out.
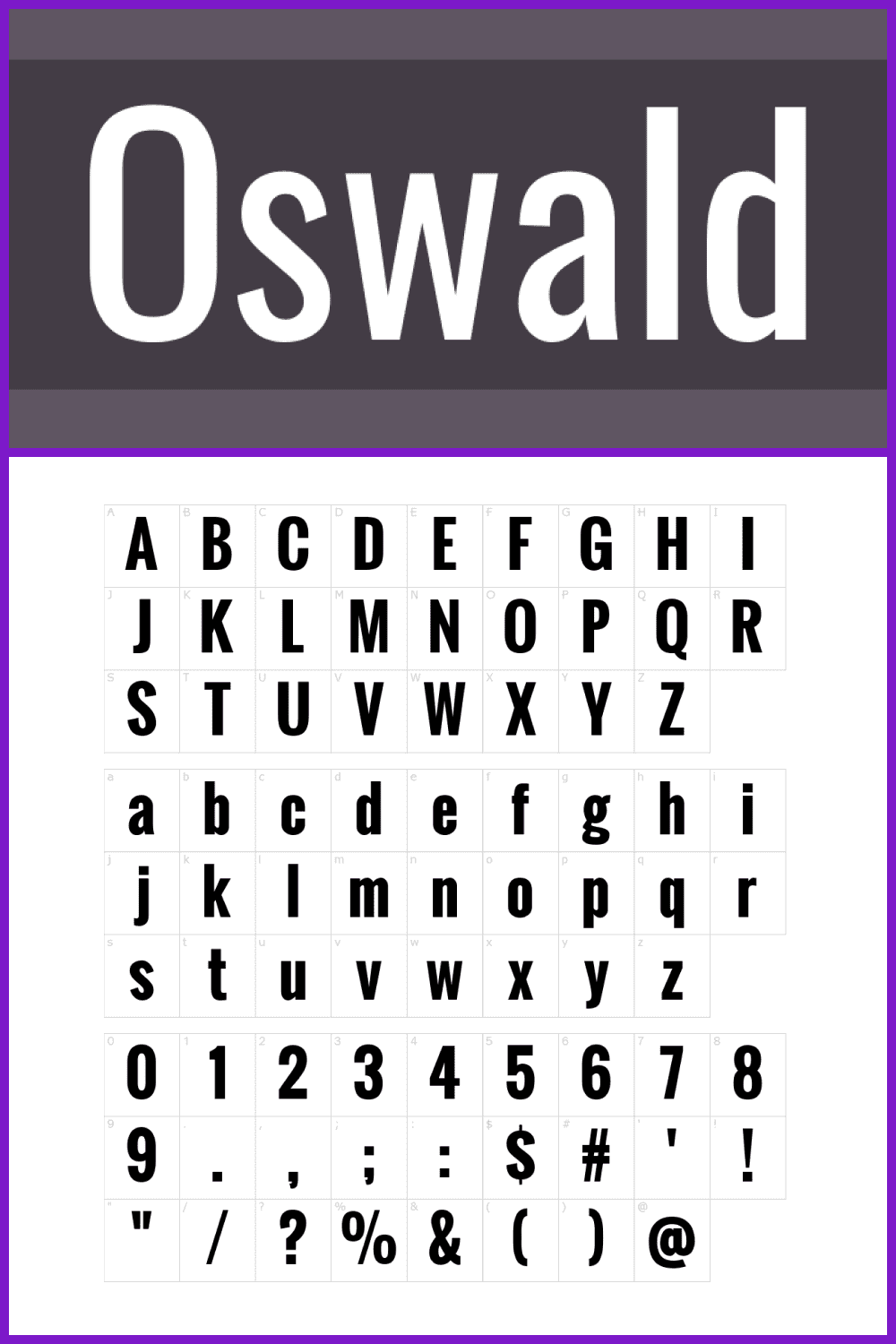
Oswald


Any book lover should keep this font in their arsenal. Oswald was developed as the digital evolution of classic typefaces. Let’s just say that you can’t go wrong with paragraphs styled with this font.
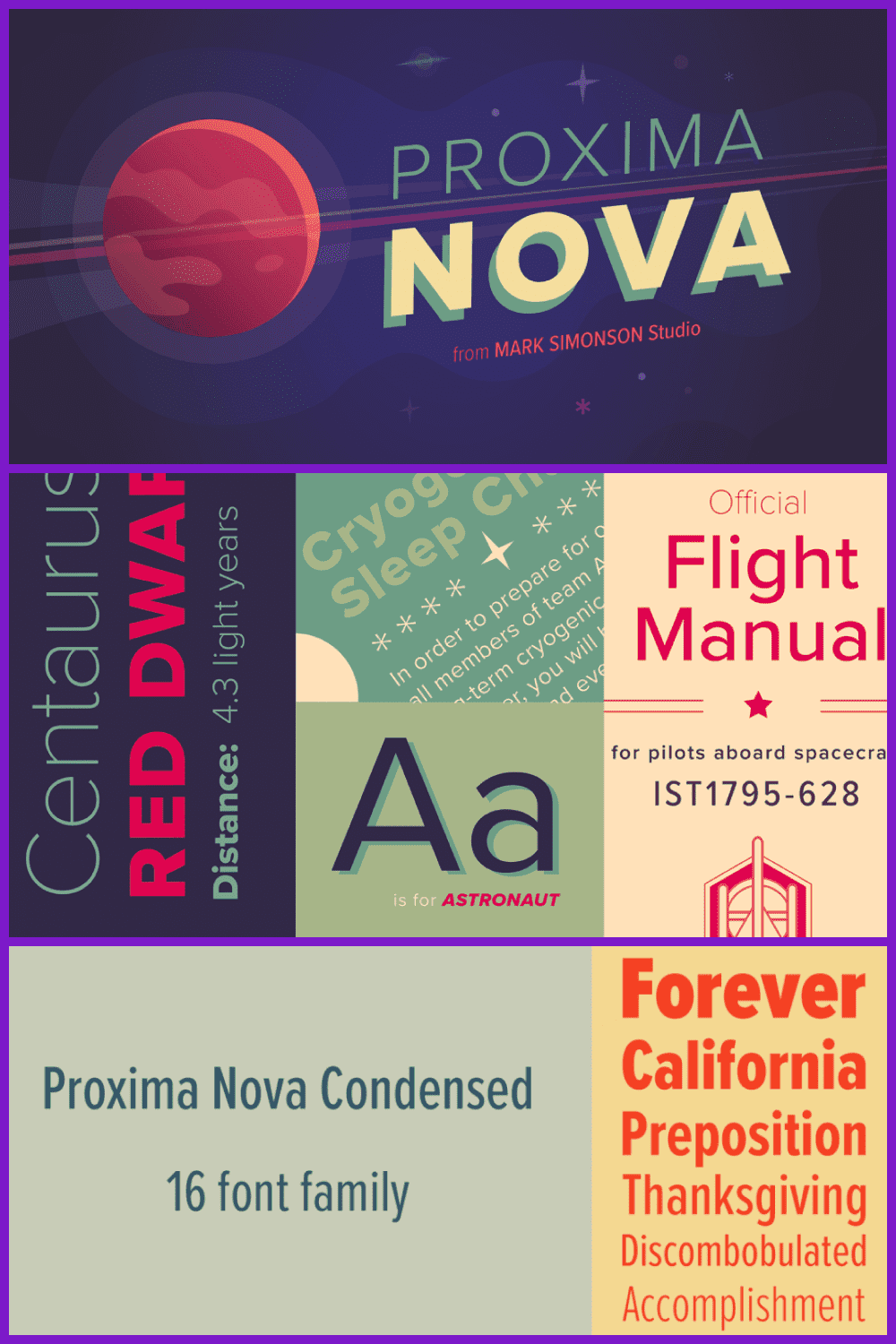
Proxima Nova


This is a premium font but trust us – it’s worth every penny. Possibly one of the most versatile sans-serif cinematic fonts out there, it can be used in long or short text and logos.
For Headings
Judicious Slab Sans Serif Font
| Price | $8 |
|---|---|
| File type | OTF |
| Date | December 16 2021 |
| Rating |
(11 Votes)
|
Dulcet Slab Serif Font
| Price | $8 |
|---|---|
| File type | OTF |
| Date | November 29 2021 |
| Rating |
(6 Votes)
|
Heralite-Floral Display Font
| Price | $29 |
|---|---|
| File type | OTF, TTF |
| Date | February 22 2023 |
| Colors |
brown gray orange yellow |
| Rating |
(14 Votes)
|
Winter – A Quirky All Caps Font
| Price | $12 |
|---|---|
| File type | CSS, JPG, OTF, WOFF, ZIP |
| Date | February 21 2023 |
| Colors |
gray orange purple red |
| Rating |
(7 Votes)
|
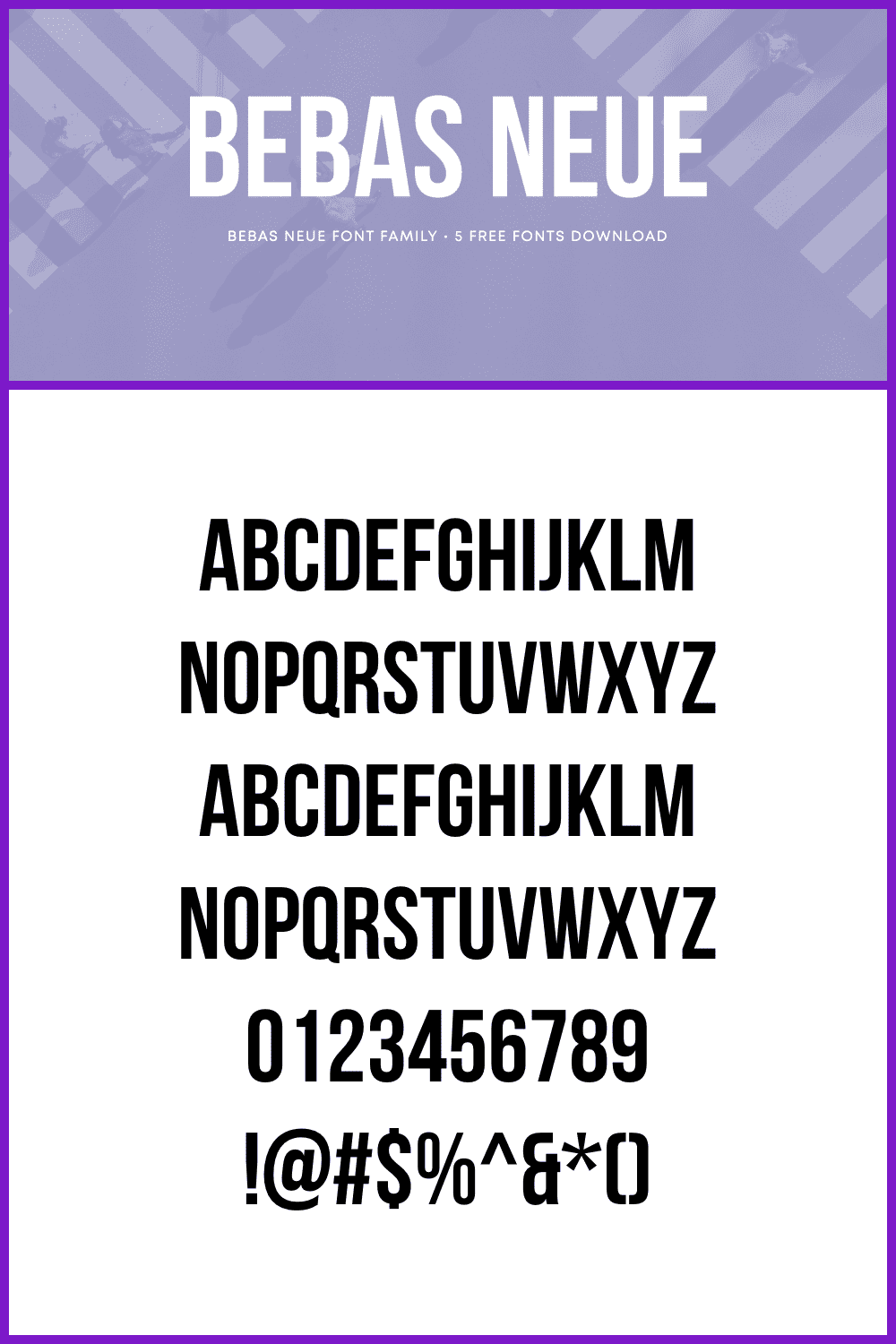
Bebas Neue


The font is so popular that it was dubbed “the Helvetica of free fonts” for a good reason. This font is perfectly designed and fits the look and feel of almost any UI. A word of caution, like for Roboto, you might risk looking repetitive, as it’s a trendy font.
Aileron


Another great free option for your sans-serif headings. Aileron is available in 10 styles, so you are covered whether you like thick or thin headers.
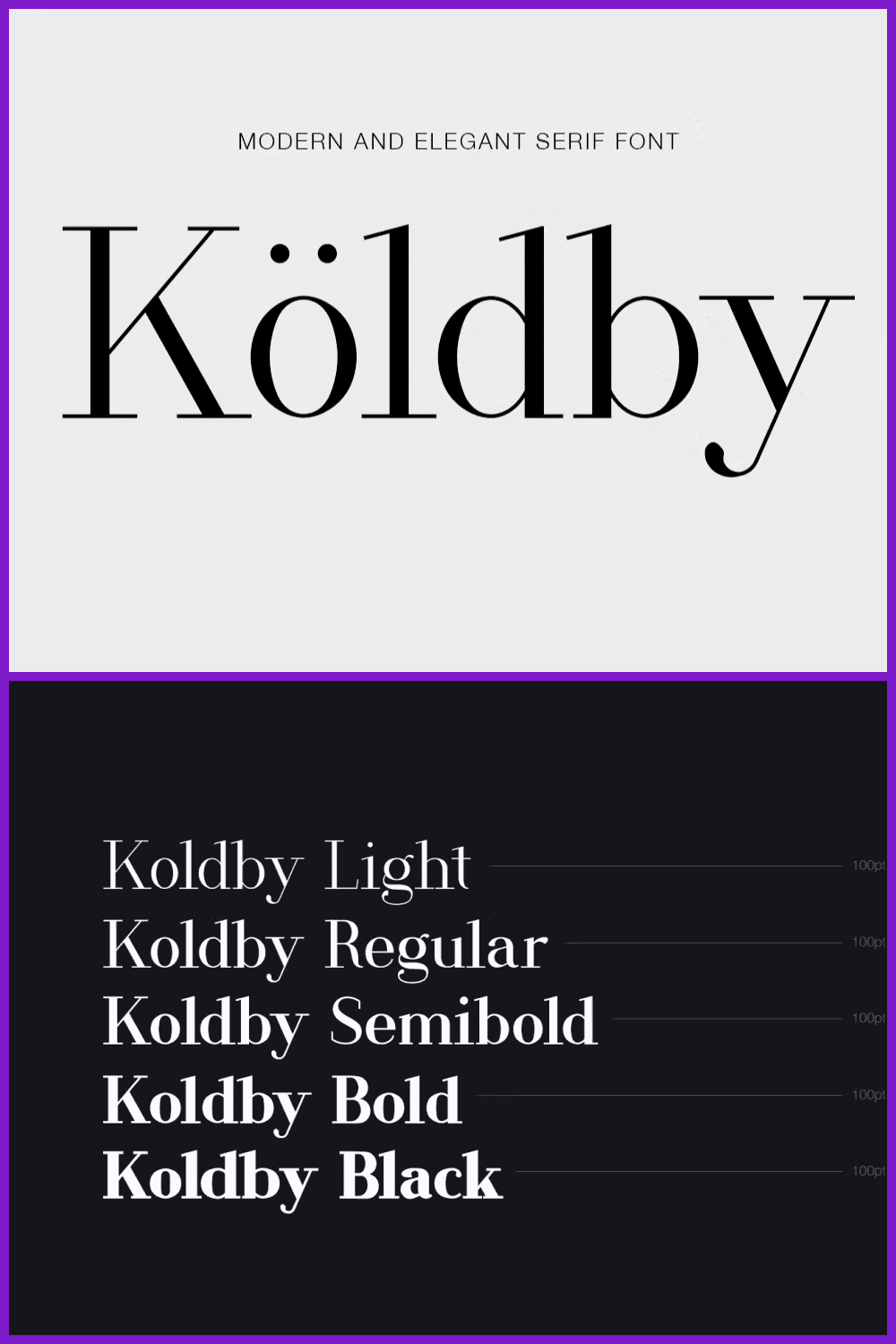
Coldby


This font is both elegant and modern. Although it was meant for print, we think that it’s great to give your UI designs a paper magazine feel that adds a touch of style.
Best Figma Font Bundles for Logos
Wadezix A All Caps Comics Font
| Price | $16 |
|---|---|
| File type | OTF, TTF, WOFF |
| Date | May 4 2022 |
| Colors |
blue red yellow |
| Rating |
(12 Votes)
|
Pugilist Pixel Font
| Price | $13 |
|---|---|
| File type | OTF |
| Date | January 16 2022 |
| Colors |
white |
| Rating |
(10 Votes)
|
Bloom Outline Serif Font
| Price | $8 |
|---|---|
| File type | OTF |
| Date | December 22 2021 |
| Rating |
(18 Votes)
|
Curiosity Monospace Sans-Serif Font
| Price | $8 |
|---|---|
| File type | OTF |
| Date | December 22 2021 |
| Rating |
(12 Votes)
|
Space Gome – Futuristic Display Font
| Price | $20 |
|---|---|
| File type | OTF, TTF, TXT, WOFF |
| Date | February 20 2023 |
| Colors |
blue green purple |
| Rating |
(8 Votes)
|
SALE – Exclusive Modern Font Bundle
| Price | $32 |
|---|---|
| File type | CSS, HTML, OTF, TTF, WOFF |
| Date | February 22 2023 |
| Colors |
black gray orange pink red |
| Rating |
(10 Votes)
|
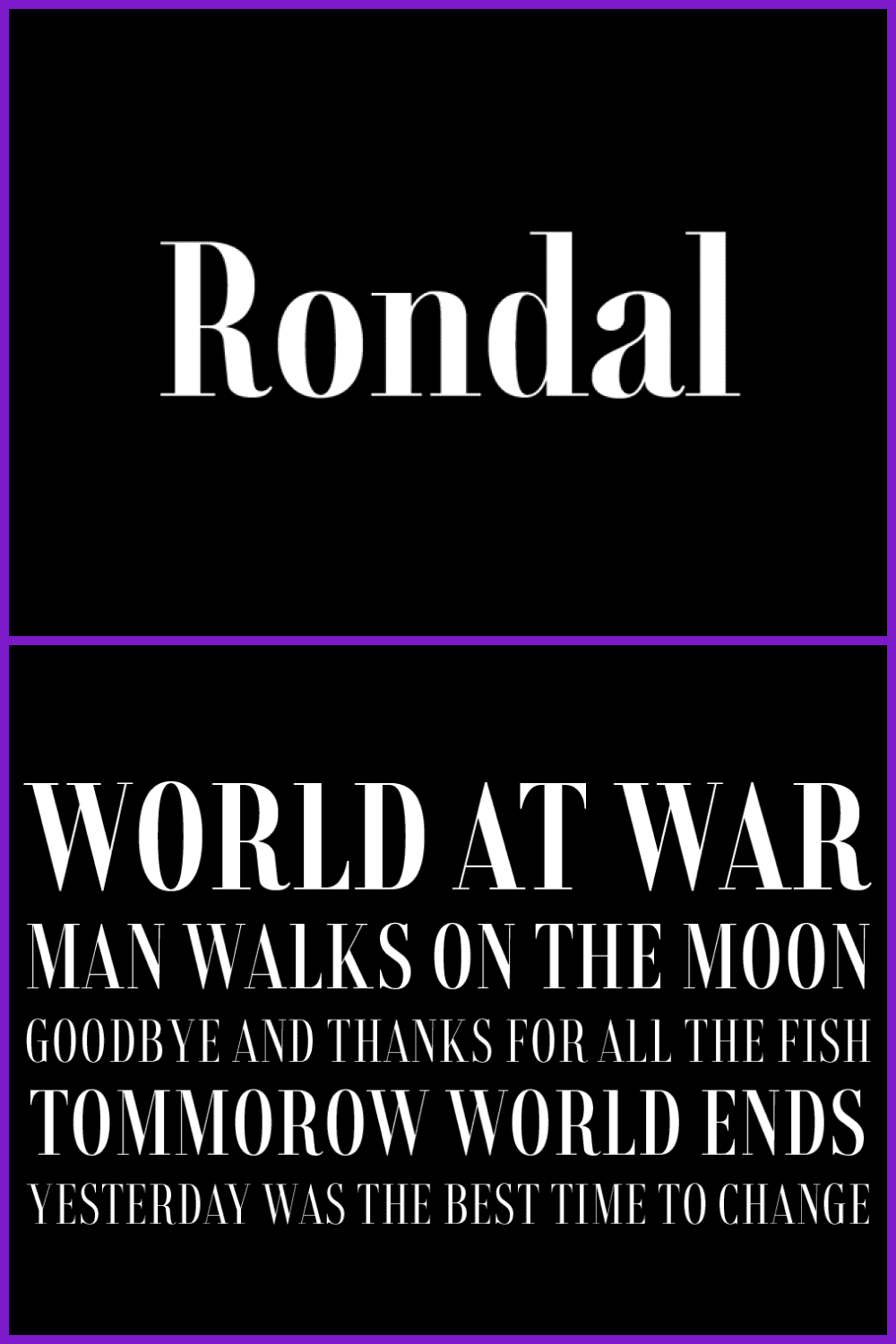
Rondal


This is another excellent example of a print-style typeface translated for digital use. If you need to design a digital magazine UI or anything with that vibe, Rondal is a safe bet.
Best Boxy Fonts for Figma
Ramexon – Experimental Display Fonts
| Price | $18 |
|---|---|
| File type | OTF, TTF, WOFF |
| Date | February 20 2023 |
| Colors |
black blue brown orange |
| Rating |
(15 Votes)
|
Maltu Tropical Display Typeface
| Price | $14 |
|---|---|
| File type | OTF, TTF, WOFF |
| Date | February 22 2023 |
| Colors |
blue pink red |
| Rating |
(10 Votes)
|
Zrnic
| Price | $30 |
|---|---|
| File type | OTF, WOFF |
| Date | February 20 2023 |
| Colors |
blue brown purple |
| Rating |
(10 Votes)
|
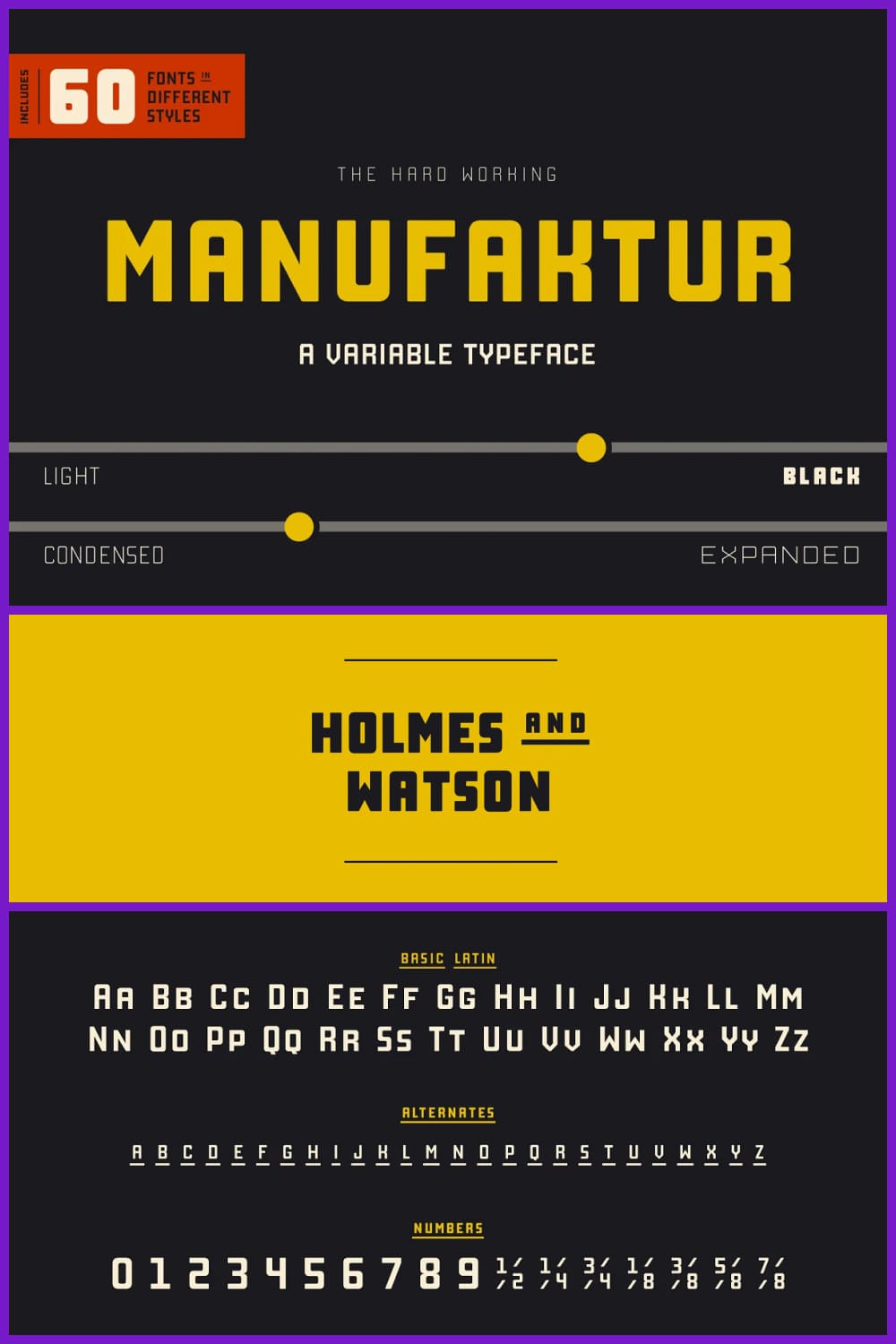
Manufaktur


Manufaktur is a vast family of 60 readable typefaces. They are flexible – you can customize the selected font’s width, weight, and style.
Lion & Hare Font


This typeface gives the text a geometric look, emphasizing consistency and clarity. Six styles available for you are great on headlines, web pages, logos, fashions, etc.
How to find and identify modern UI Google Fonts
UI design is an art. It takes practice and commitment (and a lot of A/B testing). However, we can still give you a few pointers on how to find the best UI fonts on Google:
- Google Fonts are free—completely free. Don’t be afraid to A/B test a bunch to see what works best.
- Round fonts are trending. Try to find a font that has smooth corners.
- This article is one of the best to get familiar with Google Fonts. It has a rundown of the best ones for UI design and a tutorial on embedding them in your projects.
- Go sans-serif unless you really like serif fonts. Sans-serif is easier to read on-screen and generally creates a smoother UI experience. Impact has a great article about sans-serif v. serif fonts and explains why the most successful brands tend to go sans-serif.
- Stay simple. Avoid overly complicated fonts, or users will get tired and switch to more accessible content. Roboto, Oswald, and Proxima Nova are easy fonts that keep users glued to the screen. Avoid fonts like Comic Sans, Papyrus, and Bradel Hand ITC. 1WD has a great (or awful) list of fonts you should avoid using in your UI here.
Where to get inspiration & learn
Typography, both in print and digital, is a very extensive topic. We suggest you jump down the rabbit hole (beware, you might never be the same afterward!). Once you have an understanding of how and why fonts work, it will make the daunting job of selecting a typeface for your project a lot easier. We put together a few resources on typography that you might find interesting and useful.
If you are interested in the history of typography we have a great article for you on our blog. It also has tips on the latest typography trends.
This is a great video introduction to typography. If you intend to get serious and learn all about the subject, you should spend the first 30 minutes of your journey here.
The Ultimate Guide to Typography | FREE COURSE
Do you know the difference between a typeface and a font? Tracking and kerning? Learn everything you need to know in our ultimate typography guide.
If you prefer to read, this short introduction to typography is a great place to start. Once you are comfortable with the gist of what typography is and why it’s important, then you will be ready to move on to the next level.
The Elements of Typographic Style by Robert Bringhurst is the one must-read book about typography. The only drawback about this book is that it’s not very visual.
On Web Typography by Jason Santa Maria is great for screen designers. It’s a short read, but one that will influence your work forever after.
Udemy has some of the best typography courses online. This is about logo design, and this is about UI design. They are both highly rated and will leave you with a deeper understanding that will allow you to make better design choices.
By the way, if you create fonts, you can upload them to MasterBundles and make money! The process is as easy as snapping your fingers – just use our Sell Your Deal form. It’s super convenient because there are directions & recommendations from us at every step and it won’t take more than 10 minutes of your time! After submitting your product, it will be moderated and we get in touch with you once we moderate it.
Conclusion
Figma is certainly one of the leaders when it comes to modern UI design software. Its integration with Google Fonts makes it easy to find the perfect font for your project. Nonetheless, it is important to get into typography, at least to grasp the fundamentals.
One last thing: sometimes you need a bigger kick out of your fonts that Google Fonts just might not have. At MasterBundles we always have your back, and you can be sure to find the fonts you need in our store.
Article is reviewed by

What perks does Figma have over other design tools and what jam do you particularly like?
Figma's main advantage for me is the simplicity of this program. It's a handy tool that can be quickly learned. Figma is very thoughtful and understandable, unlike Illustrator, for example.
Another advantage is the existence of Figma Community. There you can find stickers, icons, shadows, various 3D elements, prototypes, templates, plugins for work.
Its free version is suitable for a large number of designers. Therefore, you don't need to use a pirated version if you don't have money for a paid one.This is great!
Most often in projects I use minimalist grotesques. For example, Circe, Mont, Montserrat, Intro, Open Sans. They are easy to read and understand by the reader.
But if you need accent fonts, then I would draw your attention to such fonts as Yeseva One, Misto, Mak, Madelyn, Mateur.
FAQ
Here are a few frequently asked questions about the best fonts for Figma
Which is the best font in Figma?
The most awesome fonts in Figma should be readable and aesthetically pleasing. Also, it should complement the theme of your project. Pay attention to Petrichor monospaced sans serif font because it meets such requirements. This is top-notch Figma typography for quality designs.
What are the best serif fonts on Figma?
We recommend you prefer MasterBundles’ premium modern style fonts such as Aurora Monospaced Serif Font and Extensive Handwriting Fonts Bundle. These serif fonts are the top ones; they are great for many projects and feature high quality.
What is the most attractive font?
100 Premium Modern Masculine Fonts is the most attractive set of typefaces available because their smooth, rounded characters add elegance to the design and match different projects. In addition, it doesn’t compromise the readability of the text.
What are the best Figma fonts for headers?
Please consider Mellifluous Slab Serif Font if you want a classic aesthetic typeface. However, if you want a brighter and bolder version, choose Wadezix A All Caps Comics Font. Pay attention to premium typefaces like 40 Creative Fonts because they’re also great for headlines.
- https://www.amazon.com/Elements-Typographic-Style-Robert-Bringhurst/dp/0881791326
- https://www.amazon.com/Web-Typography-Jason-Santa-Maria/dp/1937557065/ref=sr_1_1?crid=3BEUHPL9Q4HSC&keywords=On+Web+Typography+by+Jason+Santa+Maria&qid=1643027122&s=books&sprefix=on+web+typography+by+jason+santa+maria%2Cstripbooks-intl-ship%2C233&sr=1-1
- https://www.figma.com/community/file/84391632810433368
- https://www.figma.com/community/file/768493324833417304.
- https://www.awwwards.com/20-best-web-fonts-from-google-web-fonts-and-font-face.html
- https://www.awwwards.com/20-best-web-fonts-from-google-web-fonts-and-font-face.html
- https://1stwebdesigner.com/bad-fonts/
- https://www.creativebloq.com/typography/what-is-typography-123652
- https://www.udemy.com/course/typographic-logos-typography-and-lettering-for-logo-design/?gclid=Cj0KCQiAip-PBhDVARIsAPP2xc0UmmAyAJ5i9lu5WvfJ8hLDM1DU0cH4wL1I6m2ZCDjFhh1CRQUFRlYaAo9KEALw_wcB&matchtype=e&utm_campaign=LongTail-New_la.EN_cc.ROWMTA-B&utm_content=deal4584&utm_medium=udemyads&utm_source=adwords&utm_term=_._ag_103426604627_._ad_534046215824_._kw_typography+course_._de_c_._dm__._pl__._ti_kwd-824820814225_._li_1003698_._pd__._
- https://www.udemy.com/course/ui-design-bootcamp-master-typography-colour-grids/
What are your concerns?
Thanks for your response!
Disclosure: MasterBundles website page may contain advertising materials that may lead to us receiving a commission fee if you purchase a product. However, this does not affect our opinion of the product in any way and we do not receive any bonuses for positive or negative ratings.